https://twitter.com/JP_GHIBLI/status/1654259611451416577
月: 2023年5月
-
こどもの日(端午の節句)
https://ja.wikipedia.org/wiki/端午
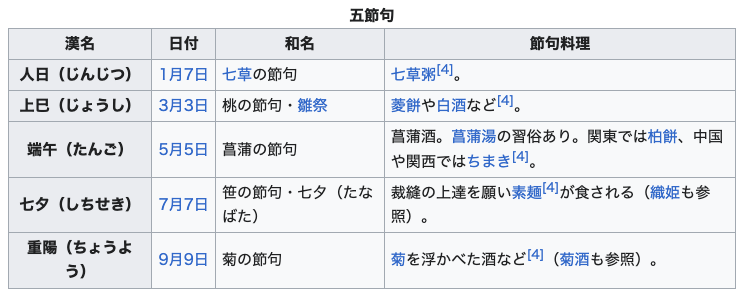
端午は、五節句の一つ。端午の節句、菖蒲の節句とも呼ばれる。日本では端午の節句に男子の健やかな成長を祈願し各種の行事を行う風習があり、現在ではグレゴリオ暦(新暦)の5月5日に行われ、国民の祝日「こどもの日」になっている。
https://ja.wikipedia.org/wiki/節句
節句は、古代中国の陰陽五行説を由来として日本に定着した暦。伝統的な年中行事を行う季節の節目となる日。節供(せっく)、古くは節日(せちにち)とも。

-
Garbage in, garbage out
https://ja.wikipedia.org/wiki/Garbage_in,_garbage_out
計算機科学において、Garbage In, Garbage Out(ガービッジ・イン、ガービッジ・アウト/ガベージ・イン、ガベージ・アウト)、略してGIGOとは、欠陥のある、または無意味な(garbage)入力データは無意味な出力を生み出すという概念である。直訳は「ゴミを入力するとゴミが出力される」。すなわち、「『無意味なデータ』をコンピュータに入力すると『無意味な結果』が返される」という意味である。Rubbish in, rubbish out (RIRO)とも表現される。 この原則は、すべての論理的議論に適用される。健全な議論もその前提に欠陥があれば、健全でない結論に至ることがある。
ChatGPT、実は使うの難しいのかもしれん。プロンプトはエンジニアリングです。キリッ

Prompt Engineering Guide
https://www.promptingguide.ai/jp -
「人を小馬鹿にして楽しむゲームをする奴」ホリエモン ひろゆきを痛烈批判…怒り再燃で遠い“仲直り”
https://news.yahoo.co.jp/articles/57464cfafce3f369eff8be4951ebc455190b5749
《仲直りすりゃいいのに》 に賛成〜

ChatGPTも貼っておこう。
プロンプト:
餃子店の一件でホリエモンとひろゆきが仲違いしてしまいました。仲直りする方法を教えてください。
ChatGPT:
ホリエモンとひろゆきが餃子店の一件で仲違いしてしまったようですね。仲直りするためには以下のような方法があります。
- 相手の立場や気持ちを理解すること お互いに立場や思考が異なることが原因で、誤解が生じた可能性があります。まずは相手の立場や気持ちを理解し、共感することが大切です。
- 直接話し合いをすること 仲直りするためには、直接話し合いをすることが必要です。お互いに自分の意見を伝え、話し合うことで誤解や不信感を解消することができます。
- 謝罪すること もし自分が相手に迷惑をかけた場合は、謝罪することが大切です。相手の気持ちを汲み、誠意を持って謝罪することで、相手の心を打つことができます。
- 妥協すること 一方的に自分の主張を通すことが仲直りに繋がらない場合もあります。お互いに妥協することで、お互いにとって最善の解決策を見つけることができます。
- 時間をかけること 仲直りはすぐにできることではありません。時間をかけてお互いに気持ちを整理し、落ち着いた状態で話し合うことが大切です。
以上の方法を試して、ホリエモンとひろゆきの仲直りができることを願っています。
プロンプト:
すべて餃子店のせいですか?
ChatGPT:
餃子店の一件がホリエモンとひろゆきの仲違いの原因であったとしても、すべてを餃子店のせいとは言えません。仲違いの背景には、お互いの思想や考え方の違い、コミュニケーションの不足など、複数の要因が絡んでいる可能性があります。
また、仲違いの解決においても、単純に餃子店を批判するだけではなく、お互いに対して真摯に向き合い、解決策を模索することが重要です。
プロンプト:
この騒動で一番得をしたのは、ホリエモン?ひろゆき?餃子店?メディア?
ChatGPT:
この騒動で一番得をしたのは、明確に特定することはできません。以下にそれぞれの立場から考えてみます。
ホリエモン:
一方的には言えませんが、ホリエモンは自身の発言が話題を呼び、注目を集めたことで、一定のメディア露出やSNSフォロワー数の増加などの恩恵を受けたかもしれません。ひろゆき:
一方的には言えませんが、ひろゆきはこの騒動により、自身が考える倫理観やビジネススタンスについて、多くの人々が共感を示した可能性があります。また、騒動を通じて、ひろゆきの思想や考え方について知る機会を得た人々がいたことも考えられます。餃子店:
一方的には言えませんが、餃子店はマスメディアに取り上げられ、知名度が上がった可能性があります。また、騒動の後には、反響を受けて多くの人々が餃子店を訪れたこともあったかもしれません。メディア:
一方的には言えませんが、一部のメディアは、この騒動を取り上げることで注目を集め、アクセス数や視聴率を上げることができたかもしれません。以上のように、一番得をした立場は、それぞれの立場から判断することができず、複雑な要素が絡み合っていると考えられます。
- 相手の立場や気持ちを理解すること お互いに立場や思考が異なることが原因で、誤解が生じた可能性があります。まずは相手の立場や気持ちを理解し、共感することが大切です。
-
会話サポートAI、使う?「キミは誰?」
「カメラを止めるな!」の上田慎一郎監督のショート動画。全3話。酔っ払いのホリエモンが言及してたやつ。
https://www.tiktok.com/@picorelab/playlist/キミは誰?-7214229102578912018
-
フォースと共にあらんことを 🫠
スター・ウォーズの日
https://ja.wikipedia.org/wiki/スター・ウォーズの日「フォースと共にあらんことを(May the Force be with you)」の”May the Force”の箇所が、5月4日の英語読み”May the Fourth”と似ているという駄洒落に由来する 。
-
オセロ by ChatGPT
ChatGPTで生成したバグってるソースを手直した。変数の宣言がなかったり関数ごと欠損しているソースをデバッグするところからスタートして何となく動くようになったので投稿。初めテトリスを作ろうとしたけど、まともに動かない状態から抜け出せずに挫折… オセロは、テトリスの半分以下で300行程度。
黒の手番です
備忘:CSSに一番苦戦した。borderとborder-radiusが同時に指定できない。border-radiusでコマを描くとborderで描いた枠線が欠落してしまう。最終的にはコマの白黒画像を用意してbackground-imageで読み込むように修正した。
ご参考:
プロンプト:オセロゲームのサンプルをHTML/CSS/JavaScriptで作成してください。
ChatGPT:はい、以下にHTML、CSS、JavaScriptで書かれたオセロゲームのサンプルを用意しました。
・・・<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>オセロゲーム</title> <style> .container { display: flex; flex-wrap: wrap; width: 320px; height: 320px; margin: 0 auto; } .cell { width: 40px; height: 40px; background-color: green; border: 1px solid black; box-sizing: border-box; cursor: pointer; } .cell.black { background-color: black; } .cell.white { background-color: white; } .turn { margin-top: 10px; text-align: center; font-size: 20px; } .win { margin-top: 10px; text-align: center; font-size: 30px; font-weight: bold; } </style> </head> <body> <div class="container"></div> <div class="turn">黒の手番です</div> <div class="win"></div> <script> const WHITE = 1; const BLACK = -1; const EMPTY = 0; // ゲームボードのサイズ const BOARD_SIZE = 8; // ゲームボードの初期化 let board = []; for (let i = 0; i < BOARD_SIZE; i++) { board[i] = []; for (let j = 0; j < BOARD_SIZE; j++) { board[i][j] = 0; } } board[3][3] = board[4][4] = 1; board[3][4] = board[4][3] = -1; // 現在のプレイヤー(1:黒, -1:白) let currentPlayer = 1; // 盤面を描画する関数 function drawBoard() { const container = document.querySelector('.container'); container.innerHTML = ''; for (let i = 0; i < BOARD_SIZE; i++) { for (let j = 0; j < BOARD_SIZE; j++) { const cell = document.createElement('div'); cell.className = 'cell'; if (board[i][j] === 1) { cell.classList.add('black'); } else if (board[i][j] === -1) { cell.classList.add('white'); } cell.dataset.row = i; cell.dataset.col = j; cell.addEventListener('click', handleClick); container.appendChild(cell); } } } drawBoard(); // クリックイベントのハンドラー関数 function handleClick(event) { const row = parseInt(event.target.dataset.row); const col = parseInt(event.target.dataset.col); if (board[row][col] !== 0) { return; } const directions = [ { x: 0, y: -1 }, // 上 { x: 0, y 1 }, // 下 { x: -1, y: 0 }, // 左 { x: 1, y: 0 }, // 右 { x: -1, y: -1 }, // 左上 { x: 1, y: -1 }, // 右上 { x: -1, y: 1 }, // 左下 { x: 1, y: 1 } // 右下 ]; let canPlace = false; for (let d = 0; d < directions.length; d++) { const dx = directions[d].x; const dy = directions[d].y; let x = row + dx; let y = col + dy; let flipCount = 0; while (x >= 0 && x < BOARD_SIZE && y >= 0 && y < BOARD_SIZE) { if (board[x][y] === -currentPlayer) { flipCount++; x += dx; y += dy; } else if (board[x][y] === currentPlayer) { if (flipCount > 0) { canPlace = true; } break; } else { break; } } if (canPlace) { break; } } if (!canPlace) { return; } board[row][col] = currentPlayer; event.target.classList.add(currentPlayer === 1 ? 'black' : 'white'); event.target.removeEventListener('click', handleClick); flipStones(row, col); currentPlayer = -currentPlayer; const turnEl = document.querySelector('.turn'); turnEl.textContent = ${ currentPlayer === 1 ? '黒' : '白' } の手番です; if (!hasPlaceableCell()) { currentPlayer = -currentPlayer; if (!hasPlaceableCell()) { const winEl = document.querySelector('.win'); const blackCount = countStones(1); const whiteCount = countStones(-1); if (blackCount > whiteCount) { winEl.textContent = '黒の勝ち!'; } else if (blackCount < whiteCount) { winEl.textContent = '白の勝ち!'; } else { winEl.textContent = '引き分け!'; } } else { turnEl.textContent = ${ currentPlayer === 1 ? '黒' : '白' } はパスです; } } } // 石を返す関数 function flipStones(row, col) { const directions = [ { x: 0, y: -1 }, // 上 { x: 0, y: 1 }, // 下 { x: -1, y: 0 }, // 左 { x: 1, y: 0 }, // 右 { x: -1, y: -1 }, // 左上 { x: 1, y: -1 }, // 右上 { x: -1, y: 1 }, // 左下 { x: 1, y: 1 } // 右下 ]; for (let d = 0; d < directions.length; d++) { const dx = directions[d].x; const dy = directions[d].y; let x = row + dx; let y = col + dy; let flipCount = 0; while (x >= 0 && x < BOARD_SIZE && y >= 0 && y < BOARD_SIZE) { if (board[x][y] === -currentPlayer) { flipCount++; x += dx; y += dy; } else if (board[x][y] === currentPlayer) { if (flipCount > 0) { for (let i = 1; i <= flipCount; i++) { const flipX = row + i * dx; const flipY = col + i * dy; board[flipX][flipY] = currentPlayer; const flipEl = document.querySelector(`[data-row="${flipX}"][data-col="${flipY}"]`); flipEl.classList.remove(currentPlayer === 1 ? 'white' : 'black'); flipEl.classList.add(currentPlayer === 1 ? 'black' : 'white'); } } break; } else { break; } } } } // 置けるセルがあるかどうかを判定する関数 function hasPlaceableCell() { for (let i = 0; i < BOARD_SIZE; i++) { for (let j = 0; j < BOARD_SIZE; j++) { if (board[i][j] === 0 && canPlaceStone(i, j)) { return true; } } } return false; } // 石の数を数える関数 function countStones(player) { let count = 0; for (let i = 0; i < BOARD_SIZE; i++) { for (let j = 0; j < BOARD_SIZE; j++) { if (board[i][j] === player) { count++; } } } return count; } // ゲームをリセットする関数 function resetGame() { board = initializeBoard(); currentPlayer = 1; const cells = document.querySelectorAll('.cell'); for (let i = 0; i < cells.length; i++) { cells[i].classList.remove('black', 'white'); cells[i].addEventListener('click', handleClick); } const turnEl = document.querySelector('.turn'); turnEl.textContent = '黒の手番です'; const winEl = document.querySelector('.win'); winEl.textContent = ''; } function canPlaceStone(row, col, color) { if (board[row][col] !== EMPTY) { return false; } for (let drow = -1; drow <= 1; drow++) { for (let dcol = -1; dcol <= 1; dcol++) { if (drow === 0 && dcol === 0) { continue; } let r = row + drow; let c = col + dcol; let flipped = false; while (r >= 0 && r < BOARD_SIZE && c >= 0 && c < BOARD_SIZE) { if (board[r][c] === EMPTY) { break; } if (board[r][c] === color) { if (flipped) { return true; } else { break; } } flipped = true; r += drow; c += dcol; } } } return false; } function initializeBoard() { for (let row = 0; row < BOARD_SIZE; row++) { for (let col = 0; col < BOARD_SIZE; col++) { const cell = document.querySelector(`.cell[data-row="${row}"][data-col="${col}"]`); cell.classList.remove('black', 'white'); if ((row === 3 && col === 3) || (row === 4 && col === 4)) { cell.classList.add('white'); board[row][col] = WHITE; } else if ((row === 3 && col === 4) || (row === 4 && col === 3)) { cell.classList.add('black'); board[row][col] = BLACK; } else { board[row][col] = EMPTY; } } } } // 初期化 let board = initializeBoard(); let currentPlayer = 1; const cells = document.querySelectorAll('.cell'); for (let i = 0; i < cells.length; i++) { cells[i].addEventListener('click', handleClick); } const resetBtn = document.querySelector('.reset'); resetBtn.addEventListener('click', resetGame); const turnEl = document.querySelector('.turn'); turnEl.textContent = '黒の手番です'; }) (); </script> </body> </html>※インデントなど整形済み


