拡張機能を作ったので貼っておこー 
背景
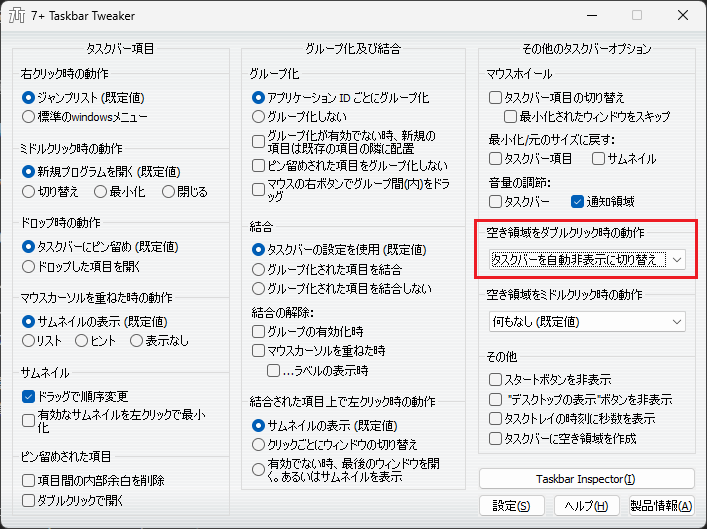
タスクバーをダブルクリックしたときに、タスクバーの表示・非表示を変更しています。

なお、アプリや画面の操作は画面上部でまとめて行いたいので、以下のアプリでタスクバーを画面上部に配置しています。
Explorer Patcher for Windows 11
https://github.com/valinet/ExplorerPatcher
やりたいこと
Chromeのブックマークバーの表示・非表示もマウス操作で切り替えたい。
ブックマークバーの高さ(40px)分を非表示にして使いたい。
Chromeの標準機能
画面右上「…」で「ブックマークとリスト」-「ブックマークバーを表示」/「ブックマークバーを非表示」を選択する。
→メニューが多くて2階層、3階層と辿る操作がメンドクサイ。
キーボード操作では、Ctrl + Shift + B が使用可能。
→こんなの覚えてられない。キーボードを使いたくない。
やったこと
Chrome ウェブストア
https://chromewebstore.google.com/
ブックマーク関連の拡張機能を検索したけれど見つからなかった。
よく使うキーボードショートカットをマウスから実行できないのか?
Chrome Extensions > Reference > API
https://developer.chrome.com/docs/extensions/reference/api?hl=ja
標準機能を呼び出すAPIが見つけられない。
また、セキュリティ的にも「Ctrl + Shift + B」キーを投げつけるようなことはできないのか?
拡張機能の作り方の調査…
以下の記事で実装できそうなのでやってみた。
Chrome拡張機能とローカルアプリでプロセス間通信
https://dev.classmethod.jp/articles/chrome-native-message/

ネイティブ メッセージング
https://developer.chrome.com/docs/extensions/develop/concepts/native-messaging?hl=ja
作ったもの
拡張機能のアイコンをクリックしてブックマークバーの表示/非表示を切り替え可能です。

参考にしたサイトのソースからプロセス間通信の処理を削除して、ローカルアプリの実行のみ行っています。
if WinExist("ahk_exe chrome.exe") {
WinActivate
Send "^+b"
}ローカルアプリといっても、Autohotkeyのスクリプトで上記の4行を実行してChromeに「Ctrl + Shift + B」キーを送信するだけです。
なお、アイコンは、Googleのサイトから借用しています。ちょっと小さい。
Material Symbols & Icons
https://fonts.google.com/icons
拡張機能のソースファイル
bookmarks_bar_ext_20240514.zip
インストール手順/野良拡張機能の読み込み
- 「bookmarks_bar_ext_20240514.zip」ファイルを展開し、C:ドライブの直下に格納します。
C:\tool\chrome
├─bookmarks_bar_ext.ahk
├─bookmarks_bar_ext.json
├─レジストリ削除.reg
├─レジストリ登録.reg
└─Extension
├─html
├─images
└─js※格納場所固定。
2. 以下をアドレスバーに入力してChromeの機能拡張ページを表示します。
chrome://extensions/
3. 「パッケージ化されていない拡張機能を読み込む」ボタンで上記の「Extension」フォルダを指定します。
4. 読み込んだ拡張機能のIDを確認します。
5. 以下のファイルの拡張機能のID「jmkojgalabgapeklppjcmheekpnjedgh」部分を手順4.で確認したIDに修正します。
bookmarks_bar_ext.json
{
"name": "bookmarks_bar_ext",
"description": "bookmarks bar extension for chrome",
"path":"C:\\tool\\chrome\\bookmarks_bar_ext.ahk",
"type": "stdio",
"supports_native_initiated_connections": true,
"allowed_origins": ["chrome-extension://jmkojgalabgapeklppjcmheekpnjedgh/"]
}※最後のスラは必須
6. 「更新」ボタンで再読み込みします。
7. 「レジストリ登録.reg」ファイルを実行してレジストリを追加します。
アンインストール
- Chromeの機能拡張ページで拡張機能を削除します。
2. 「レジストリ削除.reg」ファイルを実行してレジストリを削除します。
動作確認環境
- Windows 11
- Chrome 最新版
- Autohotkey V2
自分の環境では意図したとおり動作していますが、動作保証はいたしかねます…w
「新しいタブ」では、ブックマークバーの非表示が機能しないようです。(Chromeの仕様)
機能追加予定
ChromeのAPIで簡単に実装できるのかもしれませんが、拡張機能について初めて調べてまったくの知識不足のため、上記のとおりローカルアプリ実行する実装となっています。
レジストリにキーを1つ追加してあげるだけでChromeとローカルアプリが連携できることが分かったのは良かったかな。___φ(. . )メモメモ
他のショートカットキーも追加していけば機能拡張は可能です。1個できるとN個できるやつ。機能追加予定はありません。