2024年9月8日より 毎週日曜日
午後11時から午後11時44分


デスクトップ、モバイル、エンタープライズ用 Firefox をダウンロード – Mozilla
https://www.mozilla.org/ja/firefox

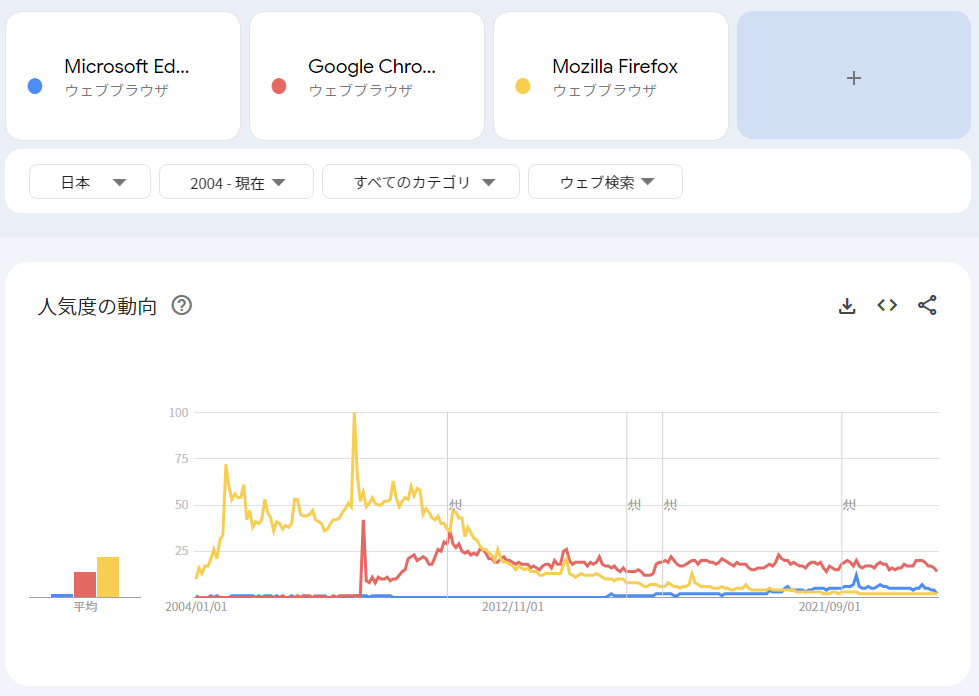
昔はすごかった?
現在のブラウザのシェアを見るとChrome一択だけど、最近複数画面/複数タブでピクチャーインピクチャー機能を使用するためにFirefoxをインストールした。
Chromeでも拡張機能をインストールすればピクチャーインピクチャー機能を使用できるけれどマルチウインドウには対応していない。
https://chromewebstore.google.com/detail/picture-in-picture-extens/hkgfoiooedgoejojocmhlaklaeopbecg
https://github.com/GoogleChromeLabs/picture-in-picture-chrome-extension/issues/19
マルチウインドウに対応するには大きな改修が必要らしい。データフォルダを用意して起動時に指定してやれば複数画面で使用できるみたいなことが書かれている?
Firefox ならマルチウインドウで使用できる。
https://support.mozilla.org/ja/kb/about-picture-picture-firefox
動画にレイヤーが重ねられていてアクセサリーなどが配置されている場合は、ピクチャーインピクチャーのボタンが押せないので、Ctrl + Shift + ] キーのキーボードショートカットを使用している。
追記:アドレスバーにもアイコンが用意されている。
アドレスバーでのサイト内検索機能が使いづらい。ブックマークでタグを設定してURLに「%s」を埋め込んでやれば検索できそうではあるけどChromeのアドレスバー/オムニバーの方がいい感じ。
Firefoxでも過去の機能を復活させればショートカット+tab/spaceでサイト内検索できる模様。
https://stackoverflow.com/questions/77219507/how-do-i-add-a-custom-search-engine-to-firefox-desktop
Re-enable a feature from the past
| 検索エンジン名 | 別名 | URL |
| Amazon Prime Video | pv | https://www.amazon.co.jp/s?k=%s&i=instant-video |
| Netflix | nf | https://www.netflix.com/search?q=%s |
| YouTube | yt | https://www.youtube.com/results?search_query=%s |
| Wikipedia | wp | https://ja.wikipedia.org/w/index.php?search=%s |
とりあえず4つ登録した。
あとは、Firefoxは標準機能でフォントの指定を強制できるのはいいけどレンダリング結果が汚い。フォントがにじむの何とかならないのか調査中…
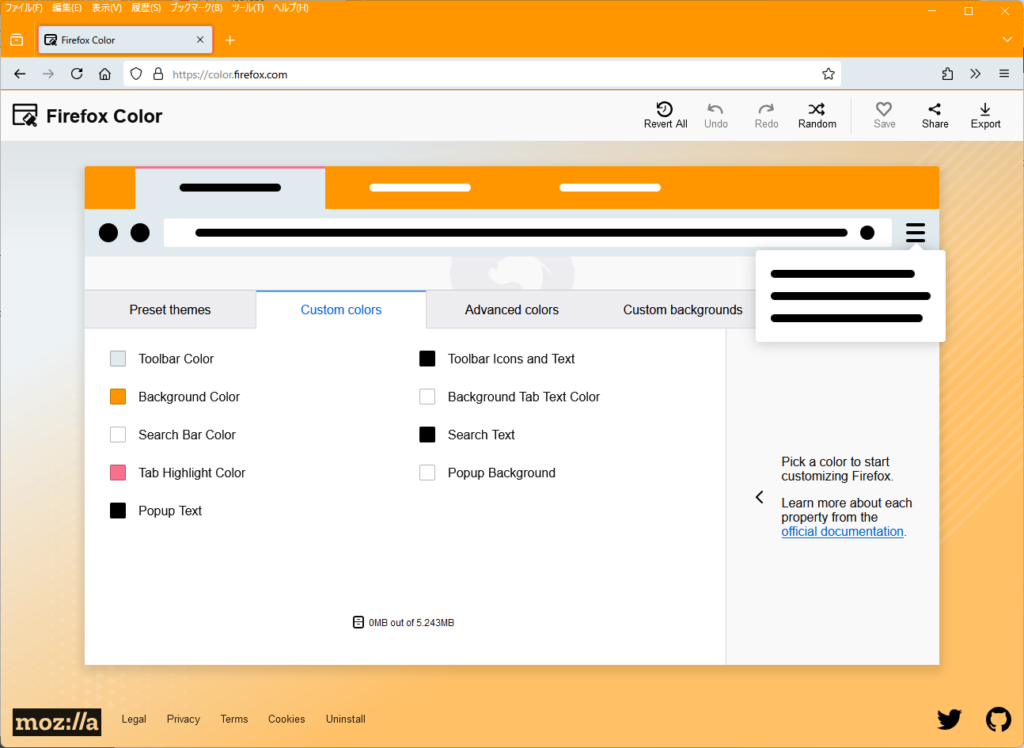
Chromeの画面なのかFirefoxの画面なのかぱっと見で区別できないので、ブラウザの「テーマ」を初めて設定してみた。

しばらくオレンジ色で使ってみる。
https://ja.wikipedia.org/wiki/フォクすけ
フォクすけ、ぐぐっても古い情報しかヒットしないですね… 終わったんですね。
https://ja.wikipedia.org/wiki/ブラウザ戦争
ブラウザ戦争は死語ですか?そうですかー ![]()

https://www.stefanjudis.com/snippets/how-to-unregister-all-installed-service-workers-in-chrome
サービスワーカーは、基本的にウェブアプリケーション、ブラウザー、そして(もし繋がっていれば)ネットワークの間に介在するプロキシサーバーのように振る舞います。これは、よりよいオフラインの操作性を可能にするように意図されており、ネットワークのリクエストに介在してネットワークの使用可否の状況に基づいて適切な対応を取ったり、サーバー上にある資産を更新したりします。また、プッシュ通知やバックグラウンド同期の API 群へのアクセスもできるようになります。
https://developer.mozilla.org/ja/docs/Web/API/Service_Worker_API
よりよいオフラインの操作性?そんなのはいらん。
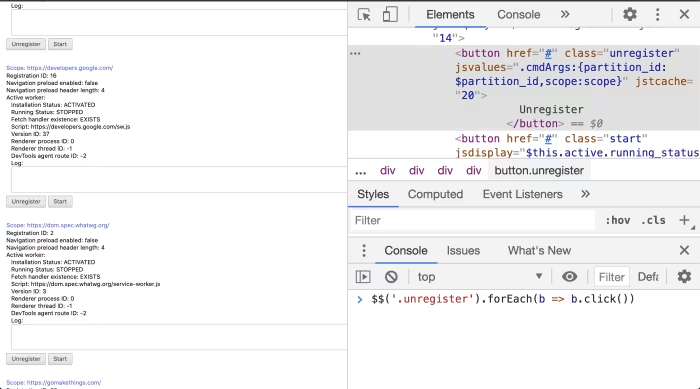
chrome://serviceworker-internals/→登録されているサービスワーカーが表示される
$$('.unregister').forEach(b => b.click())→サービスワーカーが削除される他のタブで開いているサイトや使っている拡張機能のサービスワーカーは削除されない。
たまにゴミ掃除したくなるけどサービスワーカーを削除しても体感できるようなパフォーマンス改善が見込めるわけではないので悪しからずご了承くださいませ…