👍
-
Maker’s Mark

おいしーーーー!

キーのリマッピング
- タスクバーのダブルクリックでタスクバーの自動表示非表示を切り替え
マチディスプレイに対応していない。タスクバーが複数あると意図した動作にならない。他にも軽微なバグがありますねえ。。オレはいいけど kozawa がなんて言うかなー? 🤔
-
キーのリマッピング
作ったもの
https://github.com/kozawa-tokyo/keyremap2/releases/tag/1.0.0
新しくリポジトリを作成してソースコードとして公開しました。
前提条件
AutohotKeyのバージョン
本スクリプトは、AutohotKey v2で実行してください。

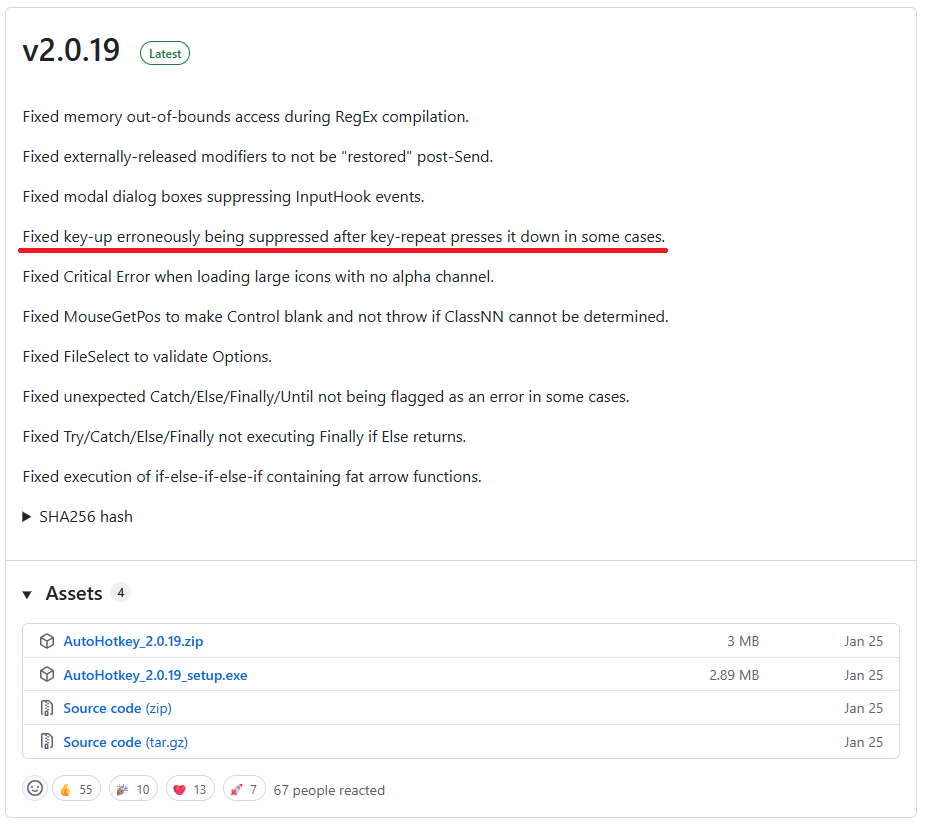
https://github.com/AutoHotkey/AutoHotkey/releases キーが押しっぱなしになる障害が、v2.0.19で修正されていますので古いバージョンを使用している場合は入れ替えた方が良いです。(入れ替えてもまだ稀に発生するようですが)
インストール済のAutohotKey のバージョンは、コントロールパネルの「プログラムと機能」、またはAutohotKeyスクリプトのタスクトレイアイコンで「Open」を選択して表示される画面のタイトルバーで確認できます。
AutohotKeyのインストール先
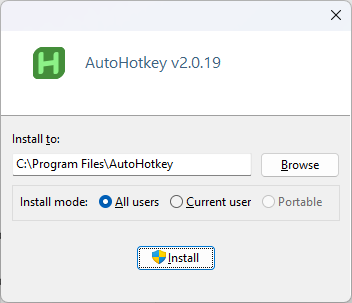
管理者権限で実行されているアプリケーションのウィンドウを移動するためにAutohotKey本体が以下にインストールされている必要があります。
C:\Program Files\AutoHotkey
AutohotKeyのインストール時に「All users」を選択してインストールしてください。
参考:ユーザーアカウント制御(UAC)に起因する問題を回避するにはどうすればよいですか?
https://ahkscript.github.io/ja/docs/v2/FAQ.htm#uac格納パス
本スクリプトは、以下に配置して動作確認しています。
C:\tool\keyremap異なる格納パスに配置する場合は、以下のショートカットファイルのリンク先を修正してください。
- exposeDesktop.ahk – ショートカット
- keyRemap.ahk – ショートカット
フォルダ/ファイル構成
C:\tool\keyremap>tree /F フォルダー パスの一覧 C:. │ exposeDesktop.ahk - ショートカット.lnk │ keyRemap.ahk - ショートカット.lnk │ LICENSE.txt │ ├─.vscode │ settings.json │ ├─docs │ │ readme.html │ │ readme.md │ │ │ └─css │ style.css │ ├─libs │ │ Gdip_All.ahk │ │ TaskbarAutoHide.ahk │ │ UIA.ahk │ │ VirtualDesktopAccessor.dll │ │ │ └─winrt │ delegate.ahk │ ffi.ahk │ guid.ahk │ hstring.ahk │ overload.ahk │ readme.md │ rtinterface.ahk │ rtmetadata.ahk │ struct.ahk │ UNLICENSE │ windows.ahk │ winrt.ahk │ ├─res │ ├─icon │ │ exposeDesktop.ico │ │ r.ico │ │ │ └─images │ ├─dark │ │ 1.png │ │ 2.png │ │ 3.png │ │ 4.png │ │ 5.png │ │ 6.png │ │ R.png │ │ │ ├─light │ │ 1.png │ │ 2.png │ │ 3.png │ │ 4.png │ │ 5.png │ │ 6.png │ │ R.png │ │ │ └─toast │ 1.png │ 10.png │ 2.png │ 3.png │ 4.png │ 5.png │ 6.png │ 7.png │ 8.png │ 9.png │ └─src common.ahk exposeDesktop.ahk functions.ahk keyRemap.ahk C:\tool\keyremap>起動
「keyRemap.ahk – ショートカット」から起動してください。
keyRemap.ahk – ショートカット
"C:\Program Files\AutoHotkey\v2\AutoHotkey64_UIA.exe" C:\tool\keyremap\src\keyRemap.ahkユーザーアカウント制御(UAC)に起因する問題を回避するため、”C:\Program Files\AutoHotkey\v2\AutoHotkey64_UIA.exe”の引数として実行します。
機能追加
- Alt+1、2、3キーで画面をスナップ
- Alt+4キーで画面移動(サブディスプレイ用)
- Alt+F1/Alt+F2キーで画面移動・最大化
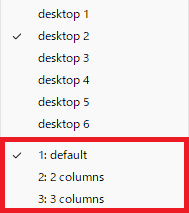
- タスクトレイメニューに「2 columns」「3 columns」を追加
- ウィンドウのドラッグ
- 仮想デスクトップ間移動
- Alt+タイトルバークリックでウィンドウを最背面に移動(Zオーダー変更)
- Alt+Win+Tabキーでウィンドウを最背面に移動(Zオーダー変更)
- デスクトップ表示(DesktopWindow.exeの代替)
- ホットコーナーのクリックでブラウザタブ一覧表示
- ホットコーナーのクリックで画面一覧表示
- タスクバーのダブルクリックでタスクバーの自動表示非表示を切り替え
- タスクバー上でホイールアップで音量UP/Down
- Ctrl+Alt+Rキーでスクリプト再起動時にトースト表示
機能変更
- Ctrl+Alt+F12キーでモニタ番号などを表示
- Alt+矢印キーで画面サイズ変更
機能追加/機能変更
keyRemap.ahkファイルの説明
Alt+1、2、3キーで画面をスナップ
タイトルバーを自動的に非表示に切り替えた場合に配置しているウィンドウの下に隙間が空くためスナップする機能を追加しました。Alt+1、2、3でスナップします。スナップ後、2ストローク目のAlt+Q、A、W、Sキーではスナップした状態のままとなります。
; スナップ SNAP_VERTICAL := trueスナップしたくない場合は、keyRemap.ahkファイルで上記の定義を検索し、falseに変更してください。
※変更内容を反映させるためにはスクリプトの再起動(Ctrl+Alt+Rキー)が必要です。以降の機能についても同様です。
Alt+4キーで画面移動(サブディスプレイ用)
縦置きしたサブディスプレイで以下を実行したときに使い物にならなくてAlt+4キーの定義を追加しました。
; 左/中央/右 !*1:: setWindowPosition("1") !*2:: setWindowPosition("2") !*3:: setWindowPosition("3")縦置きしたディスプレイを使用している場合は、上記の定義をコメントアウトしてマルチディスプレイ用のAlt+1~6のコメントアウトを外してください。
; マルチディスプレイ用 ;!*1:: setWindowPosition("1", 2) ;!*2:: setWindowPosition("2", 2) ;!*3:: setWindowPosition("3", 2) ;!*4:: setWindowPosition("4", 1) ;!*5:: setWindowPosition("e", 1) ;!*6:: setWindowPosition("d", 1)setWindowPosition関数の第2引数がディスプレイ番号です。Ctrl+Alt+F12キーでアクティブウィンドウのディスプレイ番号を確認できます。環境に合わせて修正してください。
また、Alt+4キーの画面高さは、MIDDLE_HEIGHTの配列で定義しています。
; 画面サイズ定義5 MIDDLE_HEIGHT := [0.5, 0.55, 0.6, 0.65, 0.7, 0.75, 0.8, 0.85, 0.9, 0.95, 1.0, 0.25, 0.3, 0.35, 0.4, 0.45] ; 画面サイズ調整定義 MIDDLE_HEIGHT_OFFSET := 0MIDDLE_HEIGHT_OFFSETは、横置きのメインディスプレイと縦置きのサブディスプレイの相対位置補正用です。
例: MIDDLE_HEIGHT_OFFSET := 100この例の場合、Alt+4キーでのウィンドウ表示位置が+100ピクセル分下に下がります。
Alt+F1/Alt+F2キーで画面移動・最大化
ディスプレイを跨いでウィンドウを移動して最大化します。
; ディスプレイ切替え/最大化 !*F1:: setWindowPosition("max", 2) !*F2:: setWindowPosition("max", 1)Alt+4キーを作成する前のコードです。Alt+1~6キーが使えるならいらないかもしれない。
タスクトレイメニューに「2 columns」「3 columns」を追加
「2 columns」は、Alt+Q、A、W、Sキーで4分割、「3 columns」は、Alt+Q、A、W、S、E、Dキーで6分割の画面を配置するだけ。ウィンドウをパネル状に並べたいときがあって追加しました。

複数回キー押下しても画面サイズは変更できません。
ウィンドウのドラッグ
; ウィンドウのドラッグ !LButton:: moveWindowParallel("drag")タイトルバー以外の領域でもAlt+マウスドラッグでウィンドウ位置を移動します。ウィンドウのZオーダーは変更せず、アクティブ画面にもしません。縦横の平行移動になるように少し制限を付けています。
仮想デスクトップ間移動
Ctrl+Win+左右キーで仮想デスクトップが移動します(OS標準機能)。仮想デスクトップと共にアクティブウィンドウも移動するために作りましたが、使っていない、使った記憶がない。
; 仮想デスクトップ間移動 #+Right:: moveWindowToDesktop(+1) #+Left:: moveWindowToDesktop(-1)Alt+タイトルバークリックでウィンドウを最背面に移動(Zオーダー変更)
Alt+1キーやAlt+3キーで重ねられたウィンドウを切り替えるために作成しました。
; タイトルバー領域でZオーダー変更 !LButton Up:: moveWindowToBehind("LU")まったく同じ位置にウィンドウを重ねた場合に背面のウィンドウを触るには、アクティブを移動するか、最小化するか、閉じるか。移動したらもとに戻す操作が必要になるし、最小化したらタスクバーから対象のアプリのアイコンを探してウィンドウを探す操作が必要になるし、Alt+Tab連打しても辿り着くまでに時間がかかるみたいな状況になる。
Alt+タイトルバー左クリックでアクティブウィンドウが最背面に移動し、マウスカーソル位置にヒットする背面のウィンドウがアクティブになります。
すでに最背面の場合(背面がデスクトップの壁紙の場合)には操作に失敗します。
Alt+Win+Tabキーでウィンドウを最背面に移動(Zオーダー変更)
Alt+タイトルバー左クリックとほぼ同じ。
; 最背面に移動 *!#Tab Up:: altWinTab()Alt+Win+Tabキーでアクティブウィンドウが最背面に移動し、背面のウィンドウが表示されます(アクティブにはなりません)。
画面キャプチャ
マウスクリック時にクリップボードを更新せずにアクティブウィンドウなどのハードコピーを採取・蓄積するだけ。
; screenShot() ; A:アクティブ画面 ; Monitor:アクティブモニタ ; 省略:仮想スクリーン全体 ;~^LButton:: screenShot("A") ; Ctrl+左クリック ;~^LButton:: screenShot("Monitor") ;~^LButton:: screenShot() ;→ホットコーナー定義に移動生成AIに作業エビデンス的な資料作成させるときに使用するとか、RAGのデータとして使用してあの時あの画面を再確認するみたいなことがしたかったけど未だに活用できていない。使っていない機能、すでに正常に動かないかもしれない。
デスクトップ表示(DesktopWindow.exeの代替)
画面上のウィンドウをすべて移動し、デスクトップにアクセスできるようにします。新しいプロセスを立ち上げるか、グレーの枠をクリックすると、元の状態に戻ります。
exposeDesktop.ahk – ショートカット
"C:\Program Files\AutoHotkey\v2\AutoHotkey64_UIA.exe" C:\tool\keyremap\src\exposeDesktop.ahk前提条件の通り「C:\Program Files\AutoHotkey」配下にAutohotKeyをインストールしていないとexposeDesktop.ahkは起動できません。起動時にチェックしています。(管理者権限で実行されているアプリが1つでも存在していると画面移動に失敗して復元不可となるため、前提条件としました)
#d:: exposeDesktop()Win+DキーにexposeDesktop.ahkの起動を割り当てて、WindowsOS標準のWin+Dキーを置き換えています。
ホットコーナーのクリックでブラウザタブ一覧表示
; ----------------------------------------------------------------- ; ホットコーナー定義 ; ----------------------------------------------------------------- ; [ taskView | startMenu | actionCenter | taskManager | ; leftDesktop | rightDesktop | browserTab | screenShot | desktop | exposeDesktop | ; showWindow | showWindowX | showWindowY | showWindowXY | false ] ; ホットコーナー定義1 hc1 := Map( "LeftTop", browserTab, "RightTop", showWindowALL, "LeftBottom", false, "RightBottom", false, "LineTop", showWindowX, "LineBottom", false, "LineLeft", false, "LineRight", false ) ~*RButton Up:: hotCorners(hc1) ; 右クリックUP使用できる関数オブジェクトは以下の通りです。
[ taskView | startMenu | actionCenter | taskManager |
leftDesktop | rightDesktop | browserTab | screenShot | desktop | exposeDesktop |
showWindow | showWindowX | showWindowY | showWindowXY | false ]関数の実行ではなく関数オブジェクトを指定します。関数名だけで()なしです。
Mapオブジェクトに関数オブジェクトを指定して右クリックUPに割り当てています。
左側が、ホットコーナーの場所、右側が、関数オブジェクトです。使用しないホットコーナーにはfalseを指定するか、行ごと削除してください。
"LeftTop", browserTab,browserTab関数オブジェクトでchrome/firefox/edgeのタブを一覧表示します。
画面左上のホットコーナーで右クリックをUPしたときにメニューが表示されます。メニューを選択するとタブが選択されます。
なお、本スクリプトは、モニターのスケーリングやDPI設定を考慮していませんのでマウスイベントがホットコーナーで補足できない可能性があります。QHDのシングルモニタで動作確認しましたが、マルチディスプレイ環境では未確認です。モニタの境界座標では確実に動かないと思われ、今後必要に応じて修正します。
ホットコーナーのクリックで画面一覧表示
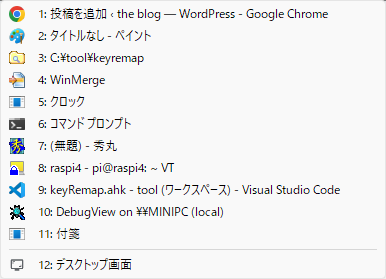
"RightTop", showWindowALL,showWindowALL関数オブジェクトで起動中のアプリの一覧が表示されます。「ー」より下のアプリは最小化されているアプリです。
画面右上のホットコーナーで右クリックをUPしたときにメニューが表示されます。メニューを選択するとアプリが表示されます。
"LineTop", showWindowX,showWindowX関数オブジェクトでは、マウスカーソルのX座標と交点を持つウィンドウの一覧がZオーダー順でメニュー表示されます。
例:

画面上部(Y座標0)で右クリックをUPしたときに上記のようにメニューが表示され、選択するとアクティブ画面になります。一番下の「デスクトップ画面」は、「exposeDesktop.ahk」の起動です。
; ホットコーナー定義2 hc2 := Map( "LineLeft", leftDesktop, "LineRight", rightDesktop ) ~^*LButton Up:: hotCorners(hc2) ; Ctrl+左クリックUP画面最左端(X座標0)でCtrl+左クリックUPしたときに仮想デスクトップを左側に移動します。右端も同様です。
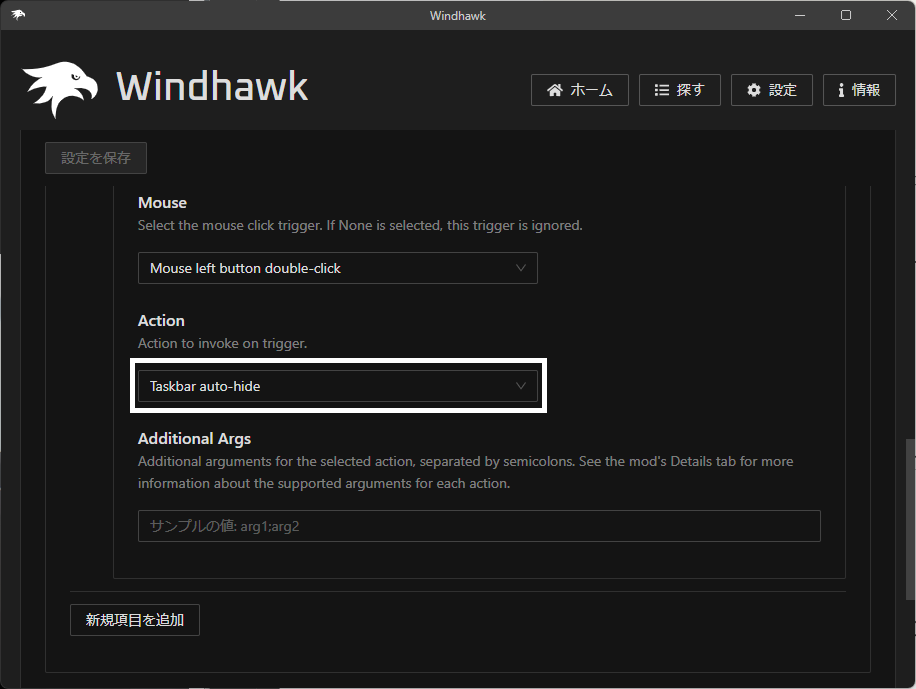
タスクバーのダブルクリックでタスクバーの自動表示非表示を切り替えWindhawk
- Click on empty taskbar space

この「Taskbar auto-hide」機能を使用していたのだけどバージョンアップしたら使えなくなってしまったのでAutohotKeyのコードを探してきて置き換えました。#HotIf MouseIsOver("ahk_class Shell_TrayWnd") || MouseIsOver("ahk_class Shell_SecondaryTrayWnd") ; 表示非表示切り替え ~LButton:: isDoubleClick() && !isTaskTray() && TaskbarAutoHide() ; 左ダブルクリック #HotIfタスクバーの領域内でダブルクリックしていて、それがタスクトレイ領域でない場合にTaskbarAutoHide関数を実行しています。
既知の不具合:
以下のデータを投げつけているだけなんだけど、ディスプレイの輝度/夜間モードの設定が勝手に変更される場合がある。発生頻度低。
https://learn.microsoft.com/en-us/windows/win32/api/shellapi/ns-shellapi-appbardata
https://learn.microsoft.com/en-us/windows/win32/api/shellapi/nf-shellapi-shappbarmessageタスクバー上でホイールアップで音量UP/Down
Windhawk
- Taskbar Volume Control
#HotIf MouseIsOver("ahk_class Shell_TrayWnd") || MouseIsOver("ahk_class Shell_SecondaryTrayWnd") ; 音量調整 WheelUp:: Send "{Volume_Up}" ; ホイールアップ WheelDown:: Send "{Volume_Down}" ; ホイールダウン #HotIfTaskbar Volume Controlもついでに置き換えました。
タスクバーの領域内でホイールアップ・ホイールダウンした場合に、Volume_Up/Volume_Downキーを押下しています。
残課題メモ:「Taskbar Thumbnail Reorder」も置き換えたいけれどAutohotKeyでの実装方法に不明点あり。「Taskbar on top for Windows 11」でタスクバーを画面上部で使いたいけれどタスクバーの自動非表示と共に使った場合に難あり。タスクバーの高さの位置でタスクバーが表示されてしまい他アプリタブを操作できなくなる。C++コード絶賛解析中・・・
Ctrl+Alt+Rキーでスクリプト再起動時にトースト表示
タスクバーを非表示の状態でCtrl+Alt+Rキーでスクリプトを再起動したときに再起動したかを確認するために作成しました。

トーストにトーストを乗せています。キリッ
OnExit (ExitReason, *) => ExitReason == "Reload" && toastNotification2("script reloading...", 2000)トースト表示が嫌な場合、不要な場合は、functions.ahkで上記の1行を検索してコメントアウトすると表示されなくなります。スクリプト再起動の大半の時間はトーストの生成ですので再起動時間は短くなります。
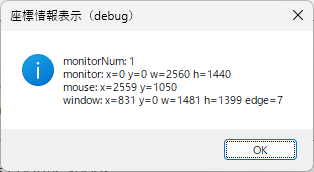
Ctrl+Alt+F12キーでモニタ番号などを表示

モニター番号、モニター解像度、マウスカーソルの座標、アクティブウィンドウの座標を表示します。
Alt+矢印キーで画面サイズ変更
アクティブウィンドウのサイズを5%変更します。
; 画面サイズ調整定義 ARROW_WIDTH := 0.05 ARROW_HEIGHT := 0.05keyRemap.ahkの上記で5%を定義しています。
その他
functions.ahkにユーティリティー関数や実験コードがあります。
; ----------------------------------------------------------------- ; Utility / Experimental ; -----------------------------------------------------------------VSCodeのランチャーは使っているので書いておきます。
; VSCodeのランチャー WinSetCenter(title) { WinGetPos &cx, &cy, &cw, &ch, title x := A_ScreenWidth / 2 - cw / 2 y := A_ScreenHeight / 2 - ch / 2 w := cw h := ch WinMove(x, y, w, h) } vscodeRun() { path := "C:\tool\tool.code-workspace" if !FileExist(path) return title := "tool (ワークスペース)" if WinExist(title) { if WinActive(title) { WinMinimize } else { WinActivate ;WinSetCenter(title) } } else { try { Run path ;id := WinWaitActive(title, , 5) ;if (id > 0) ; WinSetCenter(makeId(id)) } catch TargetError as e { OutputDebug(Format("Message={1} What={2} Extra={3}", e.Message, e.What, e.Extra)) } } } ~RCtrl:: isDoubleType("RCtrl") && vscodeRun()右Ctrlキーが2回押下された場合にvscodeRun関数を実行しています。
VSCodeのワークスペース(”C:\tool\tool.code-workspace”)がアクティブであれば最小化し、最小化されていればアクティブ化し、ワークスペースが起動していない場合は、起動します。
WinSetCenterは未使用でコメントアウトしてます。画面中央に表示したい場合は、コメントアウトを外してください。
長くなってしまったのでその他の説明は一旦割愛します。
-
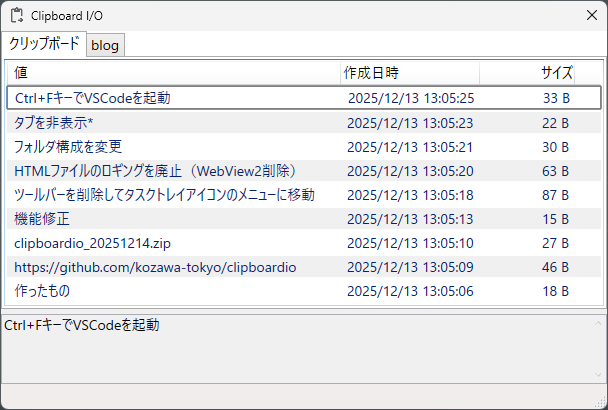
クリップボードロギングツール

作ったもの
https://github.com/kozawa-tokyo/clipboardio
clipboardio_20251214.zip機能修正
- ツールバーを削除してタスクトレイアイコンのメニューに移動
- HTMLファイルのロギングを廃止(WebView2削除)
- フォルダ構成を変更
- タブを非表示*
- Ctrl+FキーでVSCodeを起動
*フォルダ名/ファイル名の先頭1文字目が”_”アンスコの場合に読み込みをスキップします。
バグ修正
- 沢山ありすぎるので割愛
既知の不具合
- Shiftキーを2回叩いても画面が表示されない場合がある(何度か叩くと上がってくるけどまだバグってる)
- 画面表示時に最前面に表示されない場合がある
性能改善
Pythonスクリプト実行時のメモ書きが残っていたので貼っておきます。
【年】/【月】/【日】 【時】:【分】:【秒】 同期 2025/11/06 06:37:33 1744 ms 2025/11/06 06:37:40 1637 ms 2025/11/06 06:37:44 1712 ms 2025/11/06 06:37:49 1593 ms 2025/11/06 06:37:55 1673 ms 非同期 2025/11/06 06:38:53 3104 ms 2025/11/06 06:38:58 618 ms 2025/11/06 06:39:03 620 ms 2025/11/06 06:39:07 642 ms 2025/11/06 06:39:10 599 ms runScriptAsync… 処理時間 (ミリ秒): 3064 ms スレッド 24804 はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (13196) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (25084) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (23888) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (12708) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (10540) はコード 0 (0x0) で終了しました。 runScriptAsync… 処理時間 (ミリ秒): 761 ms スレッド 24220 はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (18036) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (20036) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (10652) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (2796) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (18020) はコード 0 (0x0) で終了しました。 スレッド '.NET TP Worker' (22336) はコード 0 (0x0) で終了しました。「【年】/【月】/【日】 【時】:【分】:【秒】」のテキストで6スクリプトを同期実行すると1.6秒程度、非同期実行すると初回が3秒ちょっとで2回目以降は0.6、0.7秒ぐらい。スレッドの数が合ってないの何でだろうな?非UIスレッドのメンドクサイ問題がまだあるのかもしれん。とにはかくともスレッド起動時のオーバーヘッドが大きく、何度も実行するような処理でもないので同期実行のままでよさそう。
動作環境
- OS:Windows 11 Home/Pro
- ビルド:26200
- バージョン:25H2
動作環境にHomeエディションを追加して25H2で動くように修正しました。Enterpriseエディションでは起動しません。Enterpriseエディションで起動する本アプリのモジュールを公開したことは一度もありません。コンプラ違反?(意味深)
その他
クリップボードのロギング機能についてもAutohotKeyのスクリプトで実装できるのでC#学習用アプリのほうは終息してAutohotKeyに集約していきたい。ただ、AutohotKeyでGUI画面を作ろうとするとできないことが多すぎるのでGUI画面を作るときにはC#を使うことになりそうではある。
無償で使えてソースも公開されているOSSがよくね?AutohotKeyのスクリプトでよくね?って思ってるけど、これが良くねえんだよ最近。
AutohotKey クイックリファレンス
AutohotKey V1とV2の間に非互換が半端ねえぐらいにあって生成AIが出力してくるコードにV1系のコードが混在して動かないなんてことがここ数ヶ月でも多発していた。日進月歩ということで時間が解決してくれるかもしれないけどAutohotKeyよりC#のほうがバイブコーディングに向いていることは間違いない。メジャーな言語がいいなあ。もう人間がコードを書く時代は終わったんですかねえ?
-
デスクトップ画面

作ったもの
https://github.com/kozawa-tokyo/desktopwindow
desktopWindow_20251214.zipバグ修正
- マルチディスプレイでの座標の指定を修正してみた
その他
仮想画面
https://learn.microsoft.com/ja-jp/windows/win32/gdi/the-virtual-screenC#アプリでの座標、ドラッグアンドドロップでの座標、エクスプローラに投げつける座標、これらの整合性が取れず、マルチディスプレイ環境でドラッグアンドドロップが実装できず。複数ファイルのドラッグなどなども諦めたところで止まっている。アプリの作りが悪い、、
→AutohotKey(exposeDesktop.ahk)に置き換え済 -
RunCat for Windows

作ったもの
https://github.com/kozawa-tokyo/runcat
RunCat_for_windows_20251214.zip修正箇所
- .NET6から.NET8に変更
- 左クリック連打で描画間隔を変更
-
【毎年恒例】12月12日に発表される「今年の漢字」 あなたの予想は?
🤖 提案漢字:「変」
理由 具体的な出来事や動向 社会構造の変容 AI(人工知能)技術の社会浸透がさらに加速し、仕事のあり方や人々の生活様式が根本的に変わり始めた年であったこと。 経済・金融の変動 世界的なインフレや金利政策の変動が、家計や企業経営に大きな影響を与え、景気の先行きに対する見方が常に変動し続けたこと。 国際情勢の変遷 緊迫した国際情勢において、外交や安全保障の枠組みが大きく変化し、新たな協力体制や対立の構造が見え始めたこと。 気候の異変 世界各地で異常気象が相次ぎ、人々の環境意識が変化し、具体的な対策の必要性が再認識されたこと。 🤔
Categories
- Tweets
- 日本映画
- リメイク映画
- 韓国映画
- 実際の出来事に基づいた映画
- 香港映画
- アメリカ映画
- ドキュメンタリー映画
- 外国映画
- アニメ
- スリラー
- ホラー
- 伝記
- 犯罪
- SF
- アクション
- コメディ
- サスペンス
- ドラマ
- ファンタジー
- ロマンス
- TV番組
- Likes
- Developments
- WordPress
- Raspberry Pi
- その他
Recommend books
Books I read recently and wanted to share. 📍
成瀬は天下を取りにいく

世界秩序が変わるとき 新自由主義からのゲームチェンジ

1%の革命 ビジネス・暮らし・民主主義をアップデートする未来戦略

22世紀の資本主義 やがてお金は絶滅する

松岡まどか、起業します AIスタートアップ戦記

なぜ、あなたの仕事は終わらないのか

私が見た未来

それなら、それで

サーキット・スイッチャー

Archive
- 2025年12月
- 2025年11月
- 2025年10月
- 2025年9月
- 2025年8月
- 2025年7月
- 2025年6月
- 2025年5月
- 2025年4月
- 2025年3月
- 2025年2月
- 2025年1月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年9月
- 2024年8月
- 2024年7月
- 2024年6月
- 2024年5月
- 2024年4月
- 2024年3月
- 2024年2月
- 2024年1月
- 2023年12月
- 2023年11月
- 2023年10月
- 2023年9月
- 2023年8月
- 2023年7月
- 2023年6月
- 2023年5月
- 2023年4月
- 2023年3月
- 2023年2月
- 2023年1月
- 2022年12月
- 2022年3月
- 2022年2月