最新刊『Source Code: My Beginnings』(ソースコード:わたしの人生の始まり)の宣伝!?🤔
-
パナソニックグループ

パナソニックグループ(英: Panasonic Group、旧松下グループ)は、パナソニックホールディングス株式会社(旧松下電器→パナソニック初代法人)を中核とする日本の企業グループ(および組織)。
https://ja.wikipedia.org/wiki/パナソニックグループ
パナソニック解散!?🤔
-
RunCat for Windows
C#学習中…
RunCat

以下のソースを流用させていただきました。🙇
https://github.com/Kyome22/RunCat_for_windows
https://github.com/Kyome22/menubar_runcat作ったもの

https://github.com/kozawa-tokyo/runcat
RunCat_for_windows_20250203.zip修正箇所
- macOS版のネコαアイコンを使用してアイコンサイズを大きくしました。
- アイコンを左右反転しました。
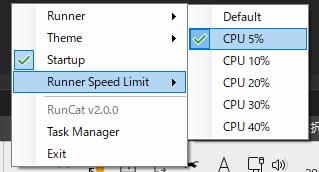
- 「Runner Speed Limit」メニューに「CPU 5%」を追加しました。

- タスクマネージャーの起動を「Task Manager」メニューに移動しました。
動作環境
TRIGKEY/ミニPC環境
- OS:Windows 11 Pro
- バージョン:24H2
- ビルド:26100
おもちゃツールのため、起動に制限などはかけていませんが、タスクバー関連のソフトを使用している場合は意図したとおりに動かない場合があります。
インストール手順
任意のフォルダに展開してください。
C:\tool\RunCat_for_windows
├─ resources
├─ RunCat.deps.json
├─ RunCat.dll
├─ RunCat.exe
├─ RunCat.ini
├─ RunCat.pdb
└─ RunCat.runtimeconfig.json使用方法
RunCat.exe を起動します。
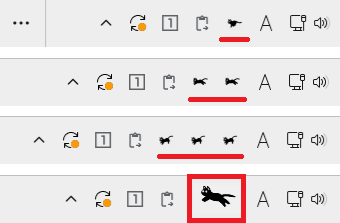
→タスクトレイに常駐します。猫アイコンをダブルクリックしてください。
→タスクバーに猫アイコンが追加されます。
タスクバーに猫アイコンが表示されない場合は、タスクトレイの「^」ボタンで表示されるポップアップ内に表示されていないか確認してください。ポップアップ内に猫アイコンが存在している場合は、猫アイコンをドラッグしてタスクバー上に都度移動してください(×3回)。ポップアップ内にも猫アイコンが存在していない場合は、本アプリは使用できません。
タスクバー上に3匹表示されている状態でダブルクリックすると大きな猫アイコンになります。
蛇足
本家の方が書かれているとおりタスクトレイの使用領域を広げることは難しいようです。そのため、複数の猫アイコン(小)を生成して描画領域を確保して、その上に猫アイコン(大)を表示するウインドを被せています。
🫠🫠🫠いい感じのアニメーション付けたい。。。
既知の不具合
- たまにアプリが異常終了します。
バックグラウンドにプロセスが残存していると再起動ができません。タスクマネージャーからRunCatプロセスを強制終了してください。 - 全画面表示しているアプリがあっても、その画面の上に猫アイコン(大)が表示される場合があります。猫アイコン(小)に変更してください。
- 猫アイコン(大)を表示後に、その左右の他アプリのアイコンを移動すると猫アイコン(大)に隠れてアイコンが表示できない場合があります。猫アイコン(小)に戻してアイコン位置を変更してください。これは今後も直せないと思われるので仕様です。
など多数あります。
注意事項
- 3秒に1度CPU使用率を取得しています。多少なりともシステム負荷が増加すること予めご承知おきください。
定義ファイル(RunCat.ini)
[Application] lrReverse=True ;Large ;OffsetX=5 ;OffsetY=5 ;CatWidth=64 ;CatHeight=38 ;Medium OffsetX=10 OffsetY=10 CatWidth=50 CatHeight=25 ;Small ;OffsetX=20 ;OffsetY=15 ;CatWidth=30 ;CatHeight=20最近プロパティファイルについて調べた結果、脱INIファイルは難しいことが分かりました。ユーザーが値を修正する場合、XMLよりは古き良きINIファイルの方が使い易いと思います。設定画面を作る予定もないので今後もINIファイルを使用していくことになりそうです。
[Application]
lrReverse= 猫アイコンの向き。Trueで左向き、Falseで右向きに。OffsetX=10
OffsetY=10
CatWidth=50
CatHeight=25
上記は、猫アイコン(大)の表示位置を微修正するための座標およびサイズです。OffsetX/OffsetYは左上が基点のオフセット値、CatWidth/CatHeightは、猫アイコン(大)のサイズで縦横比固定で伸縮される動作となります。解像度:1920×1080、拡大/縮小:100%のシングルモニタ環境で動作確認していますが、高解像度のディスプレイ等では予期しない位置に猫アイコン(大)が表示される可能性があります。
なお、実際に使用している以下のファイルは、126×77ピクセルです。
resources
└─ cat
└─ png
├─ 0.png
├─ 1.png
├─ 2.png
├─ 3.png
└─ 4.png今後の予定
今回、macOS版の初期値で表示されるネコα だけを使用していますが、その他のネコβ、ネコγぐらいまでは使えるようにする予定です。今年中ぐらいを目途に。
-
中国の生成AI企業「deepseek」がなぜ注目されている?AIエンジニア安野さんと緊急生配信
J-Moshi
https://github.com/nu-dialogue/j-moshi日本語Full-duplex音声対話システムの試作
https://nu-dialogue.github.io/j-moshi/👍
-
じー。
🙄
Categories
- Tweets
- 日本映画
- リメイク映画
- 韓国映画
- 実際の出来事に基づいた映画
- 香港映画
- アメリカ映画
- ドキュメンタリー映画
- 外国映画
- アニメ
- スリラー
- ホラー
- 伝記
- 犯罪
- SF
- アクション
- コメディ
- サスペンス
- ドラマ
- ファンタジー
- ロマンス
- TV番組
- Likes
- Developments
- WordPress
- Raspberry Pi
- その他
Recommend books
Books I read recently and wanted to share. 📍
成瀬は天下を取りにいく

世界秩序が変わるとき 新自由主義からのゲームチェンジ

1%の革命 ビジネス・暮らし・民主主義をアップデートする未来戦略

22世紀の資本主義 やがてお金は絶滅する

松岡まどか、起業します AIスタートアップ戦記

なぜ、あなたの仕事は終わらないのか

私が見た未来

それなら、それで

サーキット・スイッチャー

Archive
- 2025年11月
- 2025年10月
- 2025年9月
- 2025年8月
- 2025年7月
- 2025年6月
- 2025年5月
- 2025年4月
- 2025年3月
- 2025年2月
- 2025年1月
- 2024年12月
- 2024年11月
- 2024年10月
- 2024年9月
- 2024年8月
- 2024年7月
- 2024年6月
- 2024年5月
- 2024年4月
- 2024年3月
- 2024年2月
- 2024年1月
- 2023年12月
- 2023年11月
- 2023年10月
- 2023年9月
- 2023年8月
- 2023年7月
- 2023年6月
- 2023年5月
- 2023年4月
- 2023年3月
- 2023年2月
- 2023年1月
- 2022年12月
- 2022年3月
- 2022年2月

