C#学習中… 学習目的なので車輪の再開発です。
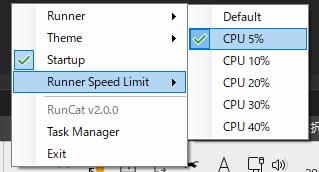
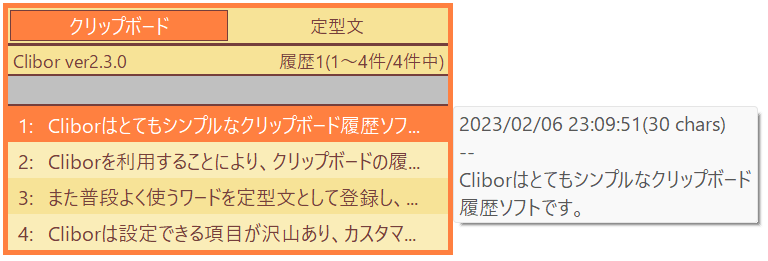
Clibor
目指したのはこちら。
https://chigusa-web.com/clibor
ミニPCにインストールして使っています。クリップボードツールでググると必ず上がってくる有名どころですね。
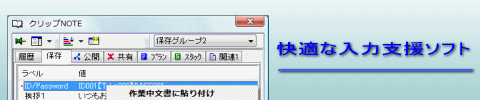
クリップNOTE
真似したのはこちら。
http://www.ost-net.com/clipnoteA/clip01.html
会社の社給パソコンにインストールして使っています。快適な入力支援ソフトです。間違いない。
作ったもの
WPF版
https://github.com/kozawa-tokyo/clipboardioclipboardio_20250125.zip
Releaseフォルダ配下を配布すれば他の環境で実行できるのか、.NETの野良アプリを配布するのは初めてで確認がとれていない。これらのリリース作業も含めてひと通り動作確認するために、C#学習3か月を記念して初回リリースします。
ファイルサイズが10MB近くあってRaspiに置くとblogの公開に支障がありそうなのでGitHubにアップロードしました。バイナリだけです。ソースファイルは、いつになるかは分かりませんが、バグ修正が落ち着いた後に学習用の試行錯誤処理をキレイにして公開できればと思います。
動作環境
TRIGKEY/ミニPC環境
OS:Windows 11 Pro
バージョン:24H2
ビルド:26100
まだまだバグだらけなので上記環境でのみ起動するように制限しています。
インストール手順
任意のフォルダに展開してください。
C:\tool\clipboardio
使用方法
clipboardio.exe を起動します。
基本動作
クリップボードのデータをファイルに保存します。
対象データ
保存フォルダ
C:\tool\clipboardio
ファイル名は、クリップボードの更新時刻です。
*:html配下は、「HTML クリップボードの形式 」に準拠です。そのままHTMLファイルとして表示できるファイルではありません。
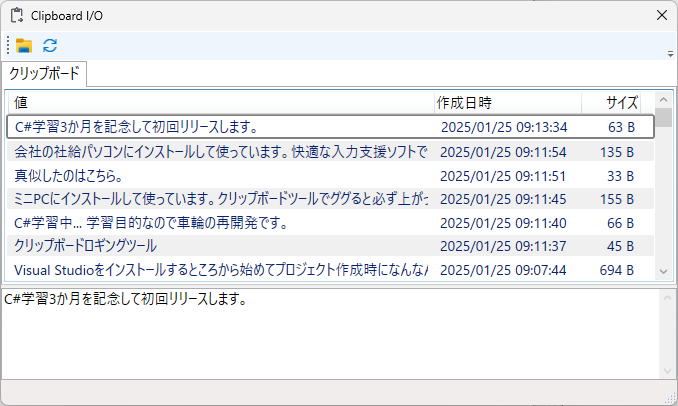
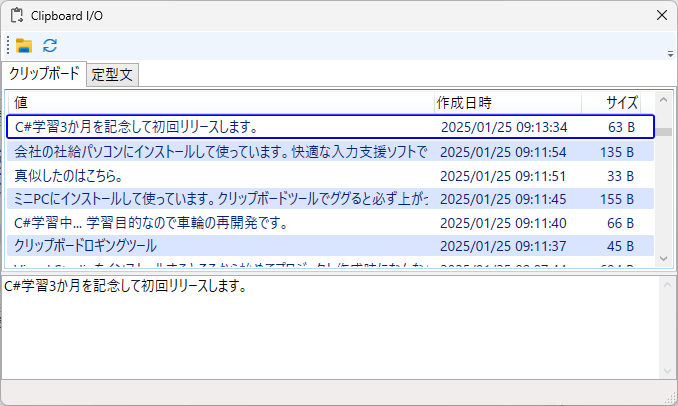
メイン画面の表示
右Shiftキー×2回:メイン画面表示
ツールバー
リストビュー
テキストボックス
ステータスバー
画面右上「×」ボタン
操作方法
左右キー:タブ切り替え(phraseDataフォルダにフォルダやファイルを作成することで複数のタブが表示されます)。
上下キー:項目選択
Enterキー:メイン画面表示時にアクティブだった画面に選択項目のテキスト等をペーストします。ペースト先の画面のタイトル文字列はステータスバーに表示されます。
右Shiftキーをダムダムして矢印キーで項目を選択してEnterする操作が基本となります。左手は添えるだけです。必ず成功するわけではありません。
これを貼っておこー
Ctrl+Enter:選択項目のコピーだけ(ペーストはしない)
Ctrl+「+」キー:画面フォントを+0.5ポイント
Ctrl+「e」キー:選択項目のファイルをファイラーで表示
Deleteキー:選択項目に対応するファイルを削除(ごみ箱に移動)
Ctrl+「G」キー:秀丸またはサクラエディタがインストールされている場合は、Grepダイアログを表示。秀丸は32bit版を想定しています。定義ファイルでインストールパスを変更可能
Ctrl+「F」キー:「クリップボード」タブの「値」カラムにフィルタ入力領域を表示・非表示だけ。項目のフィルタ処理は今後実装予定。
「1」~「0」キー:タブの選択
スペースキー:Pythonスクリプトが埋め込まれている場合、Pythonスクリプトを実行して画面下部のテキストボックスに表示
F5キー:アプリ再起動
定型文フォルダ
C:\tool\clipboardio
フォルダまたはファイル(txt、csv、tsv)を作成します。ファイルはUTF8/CRLF前提です。フォルダ名、ファイル名がタブ名になります。(拡張子なし・あり)
作成したフォルダまたはファイルを画面に反映するためにはアプリを再起動する必要があります。
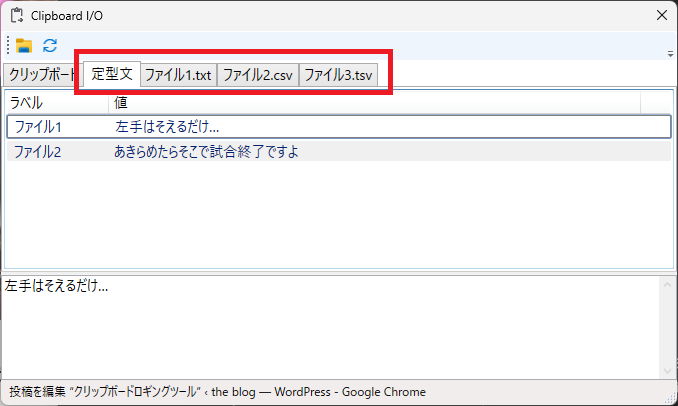
例:
「定型文」、「ファイル.txt」、「ファイル.csv」、「ファイル.tsv」のタブが生成されます。タブおよびリストの項目はドラッグアンドドロップで入れ替え可能ですが、「クリップボード」タブは最左端固定です。
フォルダ:テキストファイルのみ格納できます。ファイル名が「ラベル」列に、テキストファイルの先頭1行目だけが「値」列に読み込まれます。「クリップボード」タブと同様にEnterキーでペーストできます。
複数行を定型文としてペーストしたい場合はフォルダ配下にテキストファイルを作成してください。
「ファイル.txt」:「ラベル」列に行番号が表示されます。
1行単位でペーストしたい場合はファイルを作成してください。
「script」フォルダ
定型文フォルダ配下のファイルには、「script」フォルダに作成したPythonスクリプトの実行結果を埋め込むことが可能です。
例1:
【】カッコ内の文字列が、scriptフォルダのPythonスクリプトのファイル名(拡張子なし)に対応しています。
Pythonスクリプトを実行結果の標準出力がペースト時に反映されます。
ペースト文字列
Pythonがインストールされていることが前提です。
Download the latest version for Windowshttps://www.python.org/downloads
コマンドプロンプトで以下が実行できるか事前に確認してください。
例2:
ファイル4.txt の内容
上記のファイル4.txtの場合は、ペースト時に以下の6ファイルのPythonスクリプトが逐次実行されてペーストされます。
年.py
少しラグがあります。今後並列実行に修正予定。
ペースト文字列
例3:
Pythonスクリプトが単独で実行できることが前提です。標準ライブラリ以外を使用する場合は、事前に依存するパッケージをインストールしてください。
C:\tool\clipboardio
clip = pyperclip.paste()
print(clip, end=””)
clipboard.pyにはクリップボードを扱うためのpyperclipパッケージが必要となります。
コマンドプロンプト
コマンドプロンプト
事前にpipコマンド等でパッケージをインストールしてPythonスクリプトが実行できるか事前に確認してください。
ファイル5.txt
上記のファイル5.txtの場合は、clipboard.pyでクリップボードのテキストを取得して、固定文字列に結合/埋め込みしています。
「script」フォルダのファイル一覧
C:\tool\clipboardio
「定型文」フォルダ配下および「script」フォルダ配下については、必要なファイルやスクリプトをユーザーが作成・追加する想定です。
Pythonスクリプトでネットワークやデータベースから情報を取得したり、アプリを起動したり、Pythonスクリプトを噛ませることで何でもできるかと思いますが、この辺りはユーザーのやりたいこと次第ですね。
今後、必要に応じてスクリプトを追加していく予定ですが、どのようなスクリプトがあれば便利に使えるのか検討/見当するところからです。
定義ファイル(clipboardio.ini)
[Application]
fontName=Yu Gothic UI
fontSize=14
hotKey=RShiftKey
minInterval=50
maxInterval=200
restartFlag=False
fileManager=C:\Program Files\HmFilerClassic\HmFilerClassic.exe
fileManagerArg=/select,%s
editor=C:\Program Files (x86)\Hidemaru\Hidemaru.exe
editorArg=/d%s /g
editor2=C:\Program Files (x86)\sakura\sakura.exe
editorArg2=-GREPMODE -GREPDLG -GFILE="*.txt" -GFOLDER=%s
startTag=【
endTag=】
imageFileVisible=False
htmlFileVisible=False
[Window]
title=Clipboard I/O
height=372
width=644
minColumnWidth=[100,100,125,50]
marginColumnWidth=60
; 灰色
ItemBackground1=#FFFFFF
ItemBackground2=#F0F0F0
SelectBorderBrush=Gray
SelectBorderThickness=2
; 赤色
;ItemBackground1=#FFFFFF
;ItemBackground2=#FFD5EC
;SelectBorderBrush=Red
;SelectBorderThickness=2
; 青色
;ItemBackground1=#FFFFFF
;ItemBackground2=#D9E5FF
;SelectBorderBrush=Blue
;SelectBorderThickness=2
; 紫色
;ItemBackground1=#FFFFFF
;ItemBackground2=#EAD9FF
;SelectBorderBrush=#5507FF
;SelectBorderThickness=2
[clipboardTab]
maxRoadFile=50
tabLabel=クリップボード
columnWidth=[0,378,147,59]
[customTabInfo]
tabCount=1
[customTab0]
tabLabel=blog
columnWidth=[100,484,0,0]
itemCount=6
item0=webp.txt
item1=rp4-img.txt
item2=png.txt
item3=jpg.txt
item4=http-img.txt
item5=avif.txt編集する場合は、メモ帳で編集してください。
文字コード:Shift-JIS
です。clipboardio.iniファイルだけSJIS、他のファイルはUTF8です。Iniファイルを修正するAPIが古い。脱Iniファイルも追い追いやっていきます。
[Window]
; 灰色
[clipboardTab]
[customTabInfo]
カラー変更
; 灰色
色を変更する場合は、上記の4行を修正してください。
定義ファイルの編集後にアプリ再起動が必要です。F5キーです。
既知の不具合
Ctrl+ダブルクリックでアプリが異常終了する。
Deleteキーでファイル削除後、アイテムの選択フォーカスが0に強制される。
複数項目選択できてしまう
起動時に画面がちらつく(画面の初期化が完了していないとキーボートフックの通知先が取得できずメイン画面が表示できない)
など多数あります。
注意事項
パスワードなどの機微情報をコピーした場合、作成された当該ファイルを削除してください。Deleteキーです。
コピーしたデータはすべて残していく仕様のため、大きなファイルを頻繁にコピーするような作業には向いていません。ディスク使用量を確認して必要に応じて不要なファイルを削除してください。
所感
System.Windows.Forms(Formsアプリ)
System.Windows.Window(WPFアプリ) <= 今ここ
WinUI 3
C#初心者だけど愚見を述べたい。酒でも飲みながら…
![]()

![]()